document.ready和onload的区别
的有关信息介绍如下:document.ready和onload的区别为:加载程度不同、执行次数不同、执行速度不同。
一、加载程度不同
1.document.ready:在DOM加载完成后就可以可以对DOM进行操作。一般情况一个页面响应加载的顺序是,域名解析-加载html-加载js和css-加载图片等其他信息。那么Dom Ready应该在“加载js和css”和“加载图片等其他信息”之间,就可以操作Dom了。
2.onload:在document文档加载完成后就可以可以对DOM进行操作,document文档包括了加载图片等其他信息。那么Dom Load就是在页面响应加载的顺序中的“加载图片等其他信息”之后,就可以操作Dom了。
二、执行次数不同
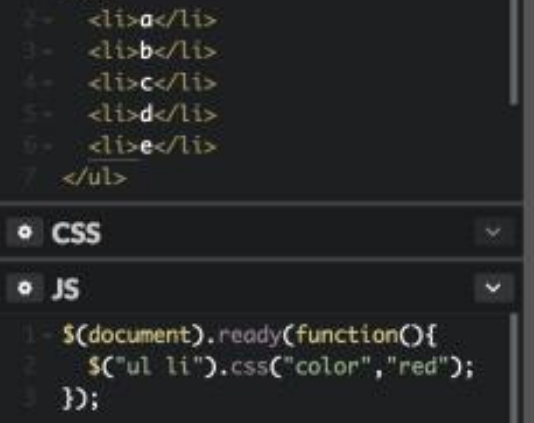
1.document.ready:document.ready可以写多个.ready,可以执行多次,第N次都不会被上一次覆盖。

2.onload:onload只能执行一次,如果有多个,那么第一次的执行会被覆盖。
三、执行速度不同
1.document.ready:onload除了要等待DOM被创建还要等到包括大型图片、音频、视频在内的所有外部资源都完全加载。如果加载图片和媒体内容花费了大量时间,用户就会感受到定义在onload事件上的代码在执行时有明显的延迟。
2.onload:document.ready函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。